
How I slashed Support Tickets by 20% with Some Simple UI Tweaks
The Story
This is a story about my time working in management for Australia's biggest crowdfunding platform, pozible.com. This is a case study on how I boosted site engagement and lowered emails sent to our customer support staff.
Before reading this it's important to know that Pozible is an all or nothing rewards based crowdfunding platform. There's 3 types of users, campaign creators (who run crowdfunding campaigns, campaign supporters (who pledge money to crowdfunding campaigns) & the site administrators (the staff at the crowdfunding platform).
Pledging Problems
What is a pledge?
A pledge is a promise to pay for something given a certain condition is met. Supporters head to projects, select a pledge amount and leave their credit card details. Once the total of all the pledges added up exceeds the campaign’s financial target then all the supporter’s credit card details are charged their respective pledge amounts. When supporters pledge they can choose to donate money and not receive anything in return, or they can pre-purchase products. When they pre-purchase an item, they can also donate money on top of the cost of the product.
Reward selection was confusing
User were selecting rewards when they didn’t want them. quite regularly we’d have campaigners or supporters message our support desk and ask their pledge be downgraded to a donation. There was confusion behind how to properly donate without receiving anything.
This was due to the campaign page listing all rewards and their prices, people would click the reward tier of their choosing purely due to the prominent price field without wanting the actual rewards.
Also, the exact same problem occurred in the opposite way. Some supporters were clicking the large “Pledge Now” call to action, then typing in the donation form the price of the reward they wanted.
The Solution
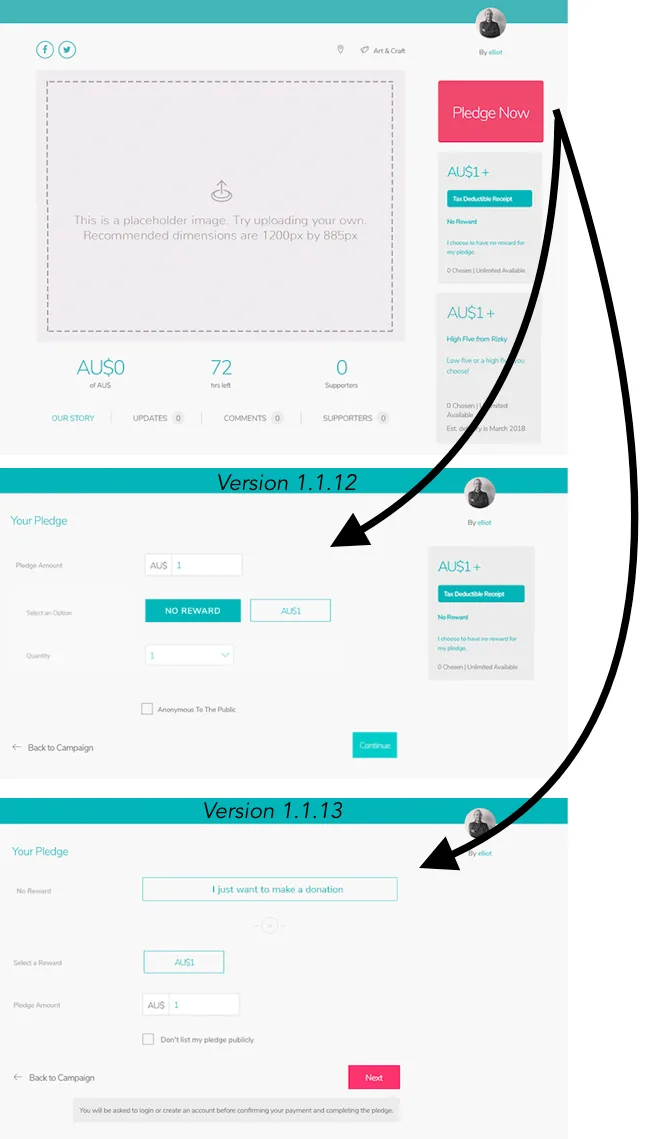
We decided the right choice was changing the hierarchy of the page so that the “No Rewards” button was at the top of the page, seperate from all the rewards. After all it wasn’t a reward, so it belonged to be alone.
The other thing was “No Reward” was a bit ambiguous. We changed the button to read “I just want to make a donation”.
We changed the behaviour for clicking through from the “Pledge Now” call to action. Instead of ‘No Reward” being selected, nothing was selected at all and the user couldn’t progress without choosing.
The other tweak here was that “pledge anonymously” was confusing. User weren’t sure of the meaning of this fully. which we cleared up by simply changing “anonymous to public” to “don’t list my pledge publicly”

Supporters weren’t giving their shipping details
If a campaign's financial target isn’t met then a campaign doesn’t necessarily go ahead. So getting the supporter through the pledging process is more important than getting all the information, usually..
The system was designed to collect the pledge information, then on the confirmation page the supporter was asked for their shipping details. This resulted in many campaigners reaching out to support and asking why shipping data was missing from their campaign.
We solved this by adding another page. The system essentially worked the same. If a supporter exited on the shipping page then there’d still be missing shipping data for their pledge. The trick was not confirming the pledge was successful until after they’re progressed through the shipping page. A bonus to this was clearing up room for another call to action on the confirmation page. We added comments to the confirmation page, restyled some colours so the call to action was the most prominent element (not the confirmation) and saw a huge boost in use of functionality.
The result was a drastic drop in missing addresses after just several of days.
On top of this we exjoyed a drastic increase in comments left by supporters.
Let People Know Where They're Going Next
We also made the navigation less ambiguous, by changing the button to be more explicit and including a note of what to expect on the subsequent page. For example instead of "Next" it would read "Continue to Payment".
People Need Visual Confirmation
After watching HotJar videos we noticed that people needed confirmation on their pledge. Just saying it went through wasn’t enough.. We noticed many people would pledge, then navigating to the campaign page and find their name in the supporters list to confirm it was successful. So we decided to make it easier for people and add a “Return to Campaign” call to action which dumped people right on the supporters lit of a campaign.
We also re-styled all the call to actions to be complimentary to the design, standing out in colour much more and following the flow from the “Pledge Now” call to action.
Campaign Creation Problems
Design for the Majority
80% of user wouldn’t use the advanced options, yet we were still displaying them for creators to consider. These “optional” functions were cluttering up the create process and as a result causing user anxiety and more exits that were necessary.
One main goal for every page
On top of this the navigation was confusing. There was 2 seperate save button on the same page. One for each section of the page. This was built with performance in mind, this way to lower the payload on requests to the database. We weight things up and decided it was more beneficial to revert to one single save button and a ghost continue button, both of which being the most prominent colour. This theme we applied to all the pages throughout the campaign create process.
Ambiguous Buttons with only symbols
Next issue was that creators were reaching out to support wondering how to create rewards. We altered the UI to implement a dedicated “create +” button instead of just a symbol. If the page doesn’t explicitly say something you can’t expect the user to know it. The other thing was users could now see what their reward cards would look like on their live campaign page. Which gave them more confidence and a greater feeling of control.
Habits are hard to break
After many hours watching HotJar videos pf live users interacting with our production site we also realised another flaw in the tool. Users couldn’t figure out how to get back to their campaign to edit it later. They’d keep creating new campaigns as a result, ending up with far more draft campaigns than they needed. The issue was that the campaign cards in the “My Projects” area looked identical to the ones on the homepage. When you click campaign cards on the homepage you head to the campaign page itself, as you would expect. But campaigners would hesitate to click the campaign cards in their manage area because they thought they’d see a preview of how their campaign would look when it was live, not the creation wizard. Changing the style and including buttons with text closed this gap of understanding. This boosted retention for campaigners who were drafting a campaign. It was known to us that campaigners drafted on multiple competing platforms then decided later, so making sure they feel comfortable and in control is very important.
People Need Visual Confirmation
The results to this was a boost in projets that were created and users entered at least the location in their campaign in the first session.